Participating in building typemigo.com, a beautiful typeset generator that Prism Studios has released,
I am very excited to introduce it to all designers and developers who are in need of a smooth transition from design into development in today's fast-moving and web-driven industry.
Even though there're many typography tools in the market,
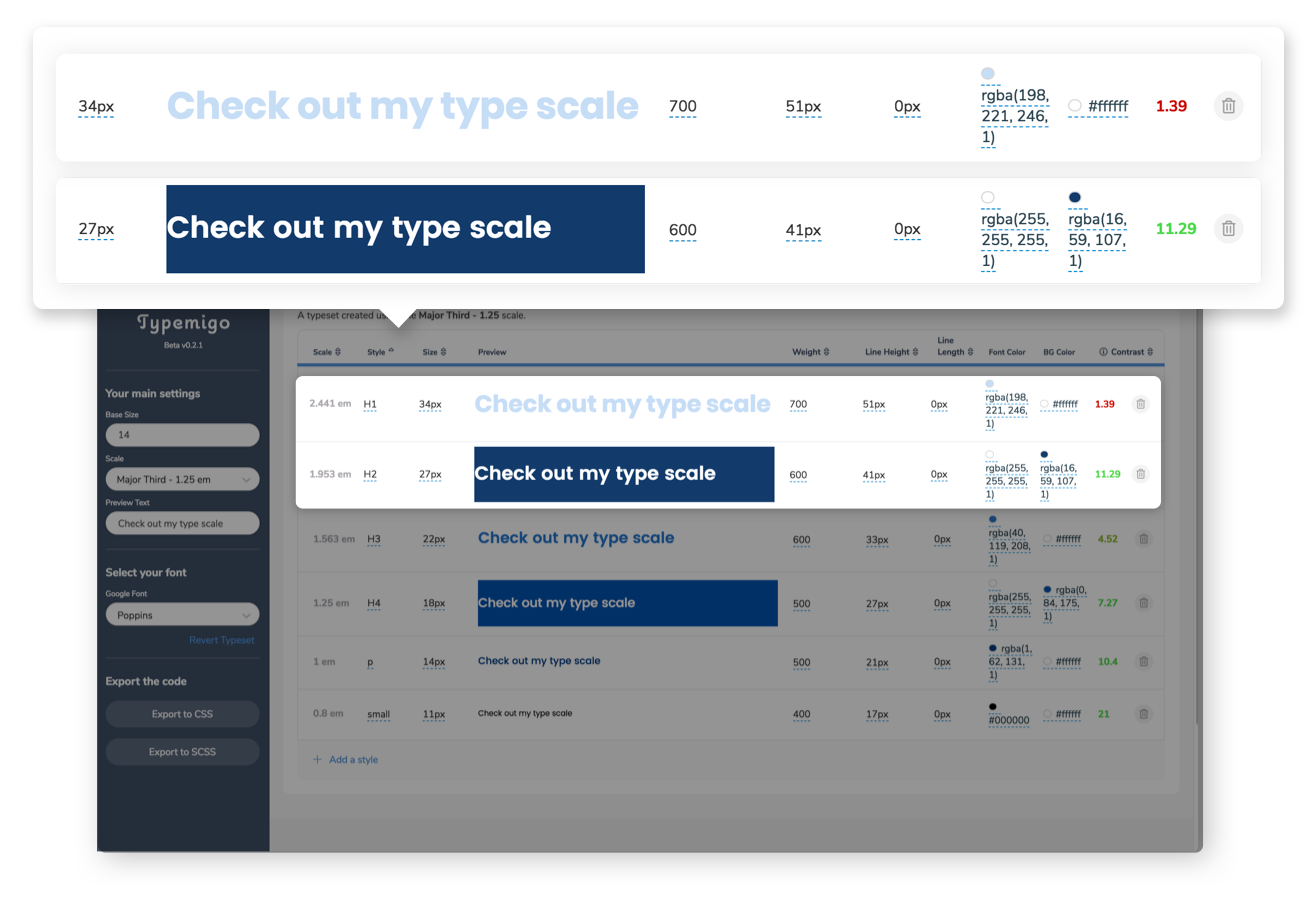
Typemigo offers custom type scale, compliance with web standards for contrast ratios, exporting the typeset code and more as an all-in-one free tool.
With Web Content Accessibility Guidelines (WCAG), Typemigo narrows down the existing gap between design and development in one user-friendly application.
Since centuries ago until the classic typographic scale from The Elements of Typographic Style, the typographic scale has been used for creating balanced and harmonious font sizing.
The classic typographic scale is a harmonious progression of font sizes, like the notes of a musical scale.
As the classic typographic scale obeys the scaling property,
Typemigo offers the ability to generate typography sets
in forms of a harmonious progression of font sizes or named as a musical scale.
Using this formula  , every font size that is generated by Typemigo has been proven to enhance the readability of not just the text itself, but the entire layout of the website.
, every font size that is generated by Typemigo has been proven to enhance the readability of not just the text itself, but the entire layout of the website.
As a part of the World Wide Web Consortium (W3C) open standards, the Web Content Accessibility Guidelines (WCAG) 2.0 defines many best practices of accessible web content.
Typemigo calculates relative luminance
of the font color and the background color in order to get the contrast ratio.
For instance, white color of hex code #fffff has 100% relative luminance, black color, on the other hand, has 0% relative luminance.
Each color of hex code, including black and white will be converted into rbg value that is combined with three integers between 0 and 255 representing red, green, and blue individually.
Ensuring that a contrast ratio of at least 4.5:1 exists between text (and images of text) and background behind the text for the best user experience,
Typemigo indicates the contrast ratio in emerald color if it is ideal ([7, 22)) for readability (passes level AAA for any size text).
If the text style passes level AA for any size text and AAA for large text (above 18pt or bold above 14pt), the contrast ratio ([4.5, 7)) will be color of atlantis.
Else if the text style only passes level AA for large text (above 18pt or bold above 14pt), the contrast ratio ([3, 4.5)) will be color of tangerine.
Else, for any text style that fails WCAG 2.0, the contrast ratio will turns into guardsman red.
Difference in profession makes one feel worlds apart.
The existing gap between design and development is always a pain point in the Internet and software industry.
Therefore, exporting your favorite typesets is just the icing on the cake besides all above cool features of Typemigo.
Typemigo users can export a typeset to CSS or SCSS code, including font family, size, line height, colors and more.
This helps developers to work on the explicit style as needed with no doubt.
Thanks to React and Redux, all the cool features of Typemigo come true.
React forms the bedrock of Typemigo because at Prism, I catch up with the industry all the time. Component-Based React makes it efficient and painless to upgrade to the next-stage Typemigo by building encapsulated components with new feature requirements. In the meanwhile,
Redux helps Typemigo to behave consistently and be tested easily. And the style accuracy is always kept in my mind during development because I treat it not only as an arts (design) but also science. By utilizing React and Redux, Typemigo responses to your each click quickly and presents the correct type styles to you as expected.
I am so glad you are here and I am very proud of being part of the Typemigo development to bring value to designers and developers around the world.
Prism and I will continuously listen your feedbacks to improve Typemigo that best satisfies your needs. Send me or Prism Studios an email, about how you would like your business to the next level with the magic of web technology. I am looking forwards to hearing from you!


 , every font size that is generated by Typemigo has been proven to enhance the readability of not just the text itself, but the entire layout of the website.
, every font size that is generated by Typemigo has been proven to enhance the readability of not just the text itself, but the entire layout of the website.